Drop shadow be a Gradient - CSS Animated Gradient Shadow Effects - Quick HTML, CSS Tips & Tricks - YouTube

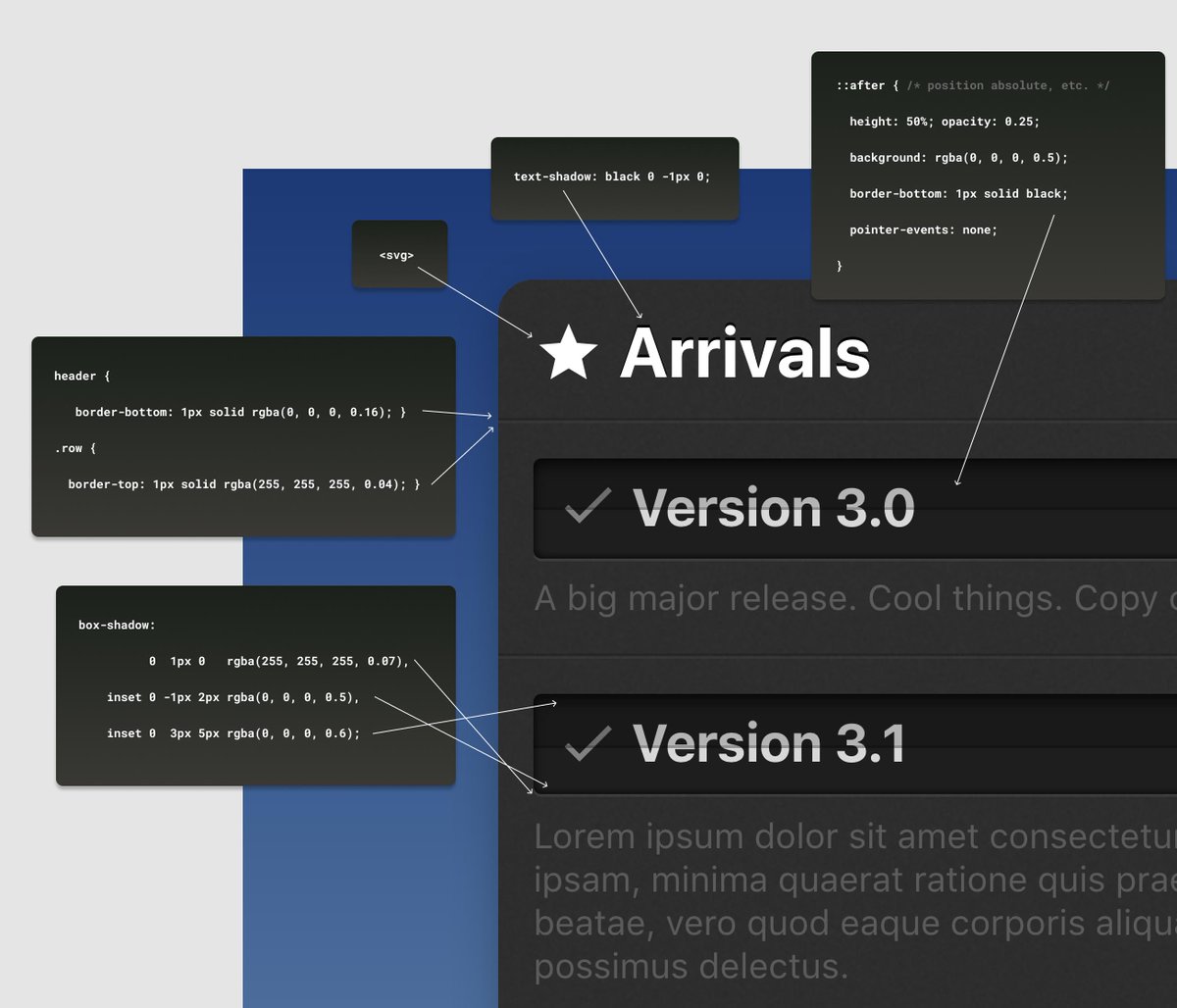
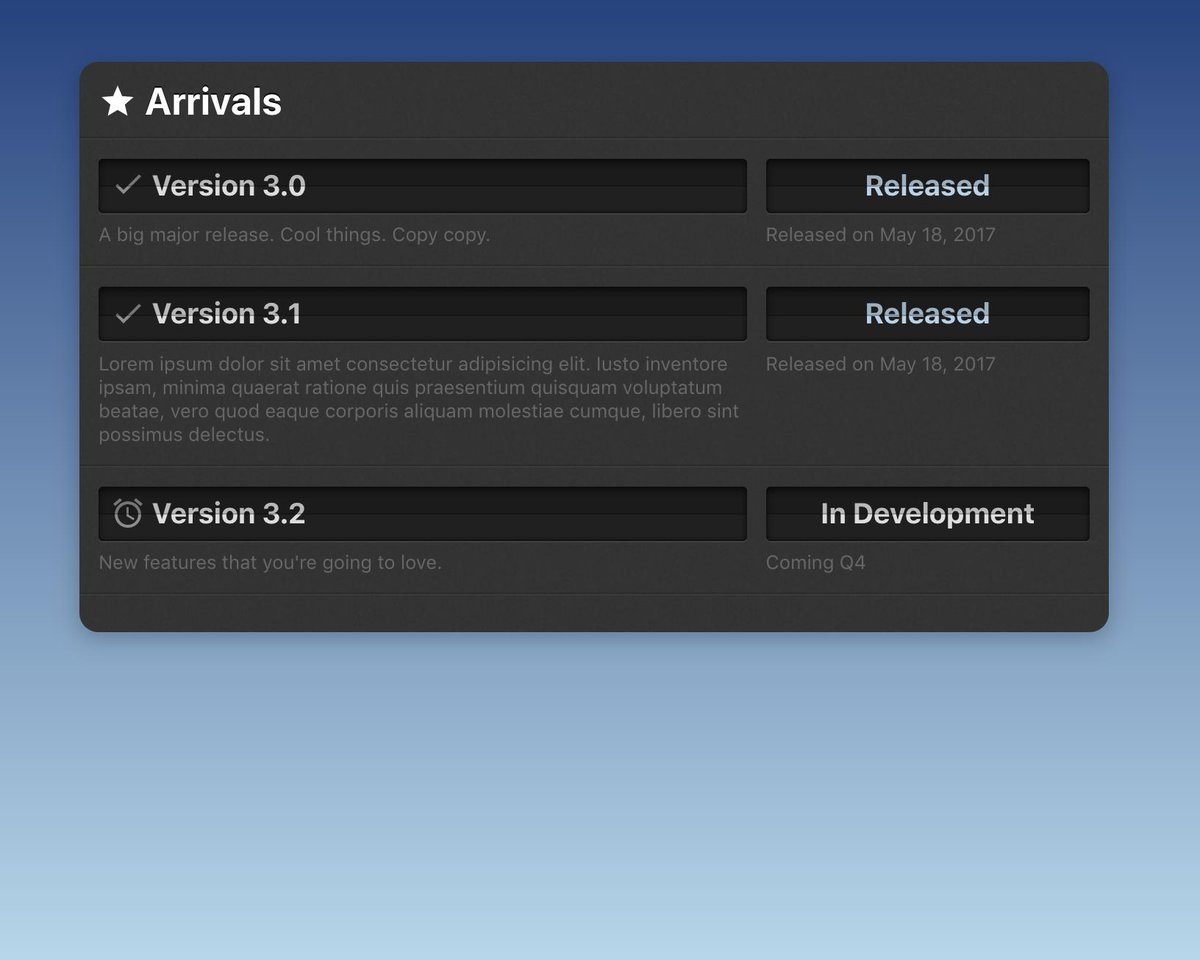
CSS-Tricks on Twitter: "Multiple box-shadows, adjacent borders, text-shadow, low-opacity pseudo-elements... lots of little CSS things here to add some depth to a UI status board. https://t.co/mL0Cu2zfQ4… https://t.co/7G7VGBTojh"